![写给UI设计师看的数据可视化设计 《写给UI设计师看的数据可视化设计》[65M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/s0629/e9ea8e60c1c9f655.jpg)
![《写给UI设计师看的数据可视化设计》[65M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/s0629/e9ea8e60c1c9f655.jpg)
写给UI设计师看的数据可视化设计 pdf下载
内容简介
本篇主要提供写给UI设计师看的数据可视化设计电子书的pdf版本下载,本电子书下载方式为百度网盘方式,点击以上按钮下单完成后即会通过邮件和网页的方式发货,有问题请联系邮箱ebook666@outlook.com
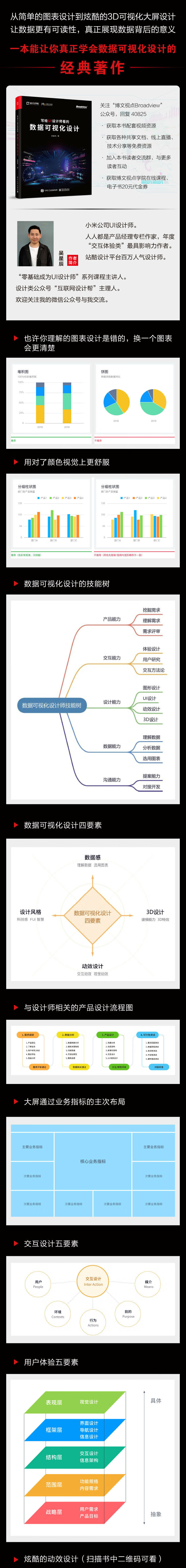
产品特色

编辑推荐
1.在大数据时代,数据越来越多,人们很难看到数据背后的价值。
2.数据可视化的书很多,但是给UI设计师看的数据可视化设计的书不多,本书教你正确认识数据可视化设计。
3.数据可视化设计是将大数据背后的结构、关联、趋势等,通过可视化的方式直观地呈现出来,让数据变得更具有可读性,并告诉人们数据背后的意义,这可以极大地帮助人们利用大量潜在的有意义的数据信息来实现商业价值。
4.作者是人人都是产品经理年度“交互体验类”*具影响力作者、站酷设计平台百万人气设计师,本书可以让你玩转数据可视化设计。
内容简介
本书将带你全面认识数据可视化设计,从简单的图表设计到炫酷的3D 可视化大屏设计,都会通过实际案例进行详细介绍,其中还包括动效设计,以及如何让动效用不同方式落地。
本书还详细介绍了B端产品和G端产品的设计原则,这可以让你更清晰地认识数据可视化领域的设计要点。另外,书中分享的交互思维、产品思维案例,也会让你了解如何运用全局视角做UI 设计。
本书不仅是学习数据可视化设计的重要参考,还是全面培养和构建设计师全局设计体系的指导用书。
作者简介
吴星辰,小米公司UI设计师。人人都是产品经理专栏作家,年度“交互体验类”*具影响力作者。站酷设计平台百万人气设计师。“零基础成为UI设计师”系列课程主讲人。
精彩书评
可视化为我们的认知世界打开了独特的天眼。
——零点有数董事长 袁岳
本书是一本真正意义上的数据可视化实操手册,是神颜设计师用自己从实战中得来的经验写成的“秘籍”,让你从“小白”一步步地修炼成大师。
——阳光易德大数据研究院副院长 王亦冰
数据可视化设计是近几年热门的设计方向。我有幸看到这样一本专门介绍数据可视化设计的图书。从简单的图表设计到三维可视化设计,本书都进行了全面的讲解,同时还结合交互体验与产品思维,让你全面地掌握数据可视化设计的方法,不但适合设计师学习,而且对数据可视化感兴趣的互联网人都能有所收获。
—— 起点学院&人人都是产品经理社区创始人兼CEO 曹成明(老曹)
星辰有着深厚的专业功底和个性鲜明的设计哲学,设计的to B产品设计简洁、专业,用可视化展示动感、酷炫,在设计to C产品时充分地考虑易用和交互。你深读本书,就会得到启示,产生共鸣!
——零点有数集团首席技术官 陈军
B端设计工作者非常苦恼的一件事就是很难找到自己的工作价值。通过数据可视化的表现形式,B端设计工作者可以大大地提高工作效率,这无疑是一种找到设计价值的方式。
星辰凭借多年的工作经验和对设计细节的洞察,详细地罗列了多种设计案例。你可以参考这些工作成果,通过数据可视化的方式大大地提升B端工作的价值感。
——集创堂创始人 CTD设计咨询创始人 慈思远
这是我接触到的内容比较全面的数据可视化设计书籍,除了数据可视化内容,当中更涉及不少通用设计思维理论。我力荐对数据可视化设计有兴趣的设计师们阅读本书。
——设计日记创始人 sky盖哥
很高兴国内有了比较系统地介绍数据可视化设计的书,并且结合了大量的实际案例,给数据可视化计师带来了很大的参考价值。
数据对于大多数人来说只是一个概念,大数据尤其如此。用可视化的设计方式将其呈现出来就变得十分重要,希望本书给数据可视化设计师带来更多的启示。
——清华美院艺术管理硕士、前京东资深交互设计 张蕊
本书以信息图表为特色,展示了复杂的信息,表现了视觉展示中的联系和关系。作者带你走进数据的世界,洞察数据可视化之美。
——零点有数 设计总监 吴雪
一切皆为表达,本书将告诉你如何让数据展示出美和逻辑。
——阳光易德前CTO 孟祥忠







![《创意UIPhotoshop玩转图标设计第2版》[50M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/2024-01-20/5a24a1a8N29e70bec.jpg)
![《Revit中文版基础教程张红霞》[94M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/2024-01-20/449b10ef2b789517.jpg)
![《多维视角下的行政信息公开研究刘飞宇,王丛虎著》[79M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/2024-01-20/020373f648dc7ccd.jpg)
![《ASP.NET(C#)动态网站开发案例教程9787111366157机械工业》[83M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/92d4906b-47f8-4341-b509-4f1299992287.jpg)